Kaspars Jaudzems
Freelance developer
Game state
A friend asked me to give an example of a game state model, I was referring to when I tried to explain him how I develop simple games and touch screen applications. Here I’ll be trying to explain this, by extracting some example code from The secrets of three paintings app.
Be it ActionScript or JavaScript, whenever I’m writing relatively simple games or touch screen applications, I always use these 3:
requestAnimationFrame.js polyfill
Here is an up to date version of requestAnimationFrame polyfill. It’s a mashup from different sources.
Mazurka plugins OS X Yosemite binary
I was playing around with Sonic Visualizer last night, following these great video tutorials. In one of them Mazurka Plugins are used, for which there were no downloadable OS X binaries until now:
Download mazurka-plugins.dylib (OS X Yosemite, 10.10)
I’m not sure if these will work with previous versions of OS X, but maybe give it a try.
If you want to try compiling yourself, here are the sources I used.
You’ll also need XCode with Command Line Tools and fftw3 installed.
CountUpTimer for android
Usage:
new CountUpTimer(1000L) {
@Override
public void onTick(long millisElapsed) {
Date date = new Date(millisElapsed);
DateFormat dateFormat = new SimpleDateFormat(TimeUnit.MILLISECONDS.toHours(millisElapsed) >= 1 ? "HH:mm:ss" : "mm:ss");
Log.i(dateFormat.format(date));
}
};
android.util.Log without the tag
Perhaps having come languages like PHP, Javascript or ActionScript, I just can not get used to tagging log output.
Hence I came up with a class: OneLog – one tag.
I initialise OneLog.TAG in my Application class, but it really can go anywhere appropriate.
public class MyApp extends Application
{
public static final String PACKAGE;
static {
PACKAGE = MyApp.class.getPackage().getName();
OneLog.TAG = PACKAGE;
}
...
}
And then you’re free (from tagging):
Log.i("test log");
AndroidAsync socket server service example
AndroidAsync (https://github.com/koush/AndroidAsync) is an asynchronous socket, http (client+server), websocket, and socket.io library for android. Based on nio, not threads.
Here is an example how to create a working socket server service within seconds, without having to think about threads.
Daily Words of Buddha reviews
Daily Words of Buddha has been downloaded more than 5000 times since launched little less than a year ago!
Thanks for the nice reviews:
“Excellent Open Source Dharma App Works well, does what it says, anumodana!”
Yuttadhammo Bhikkhu
“Very inspiring! Thanks for the app!”
Aleksandrs Ritums
“Makes each day more filled with mindfulness”
Neha Mundhra
“Great Good to read the words of the Buddha on a daily basis. App gives Pali written and audio and English translation.”
Faysal Taher
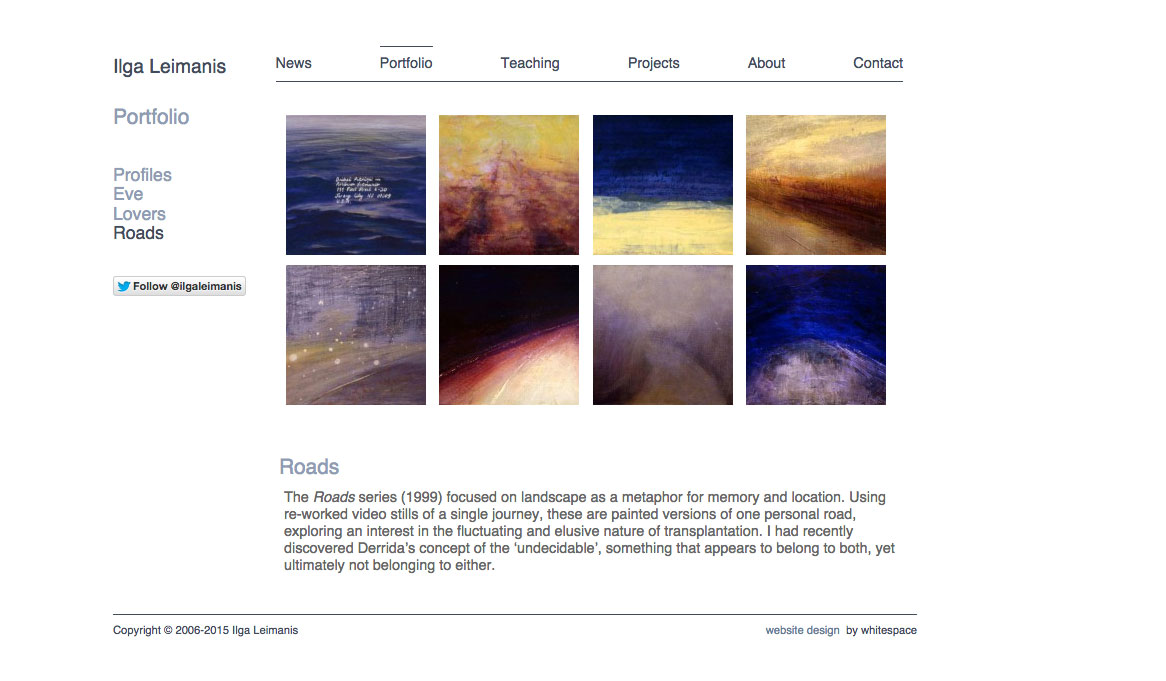
Ilga Leimanis
Moved Ilga’s site to WordPress, and did a bit of a redesign.
Ilga Leimanis is a London-based visual artist who works in drawing and painting.